Xamarinの解説本を参考に進めていたのですが、書籍ではWindows版のVisualStudioで解説されています。私はMac版で進めていたのでちょこちょこ操作が違う部分がありましたので、メモしておきます。

Xamarinネイティブによるモバイルアプリ開発 C#によるAndroid/iOS UI制御の基礎
- 作者: 青柳臣一
- 出版社/メーカー: 翔泳社
- 発売日: 2017/09/15
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
↑解説が丁寧なのでオススメです(・ω・ )
以下、新規ソリューションを作成してから、MVVMCrossをインストールして使う準備を整える部分です。
- 準備
- 新規ソリューションの作成
- ビルドしてシミュレーターで実行してみる(Android)
- ビルドしてシミュレーターで実行してみる(iOS)
- MVVMCrossのパッケージをインストール
- ビルドしてシミュレーターで実行してみる(iOS)
- ビルドしてシミュレーターで実行してみる(Android)
- プチ解説
準備
VisualStudioforMacのインストールと、AndroidエミュレーターとiOSシミュレーターが動くように準備をしておきます。
新規ソリューションの作成
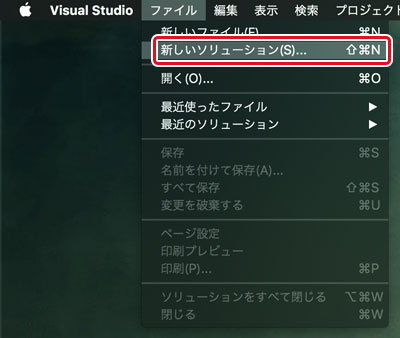
メニュー>ファイル>新しいソリューション(またはcommand+shift+N)

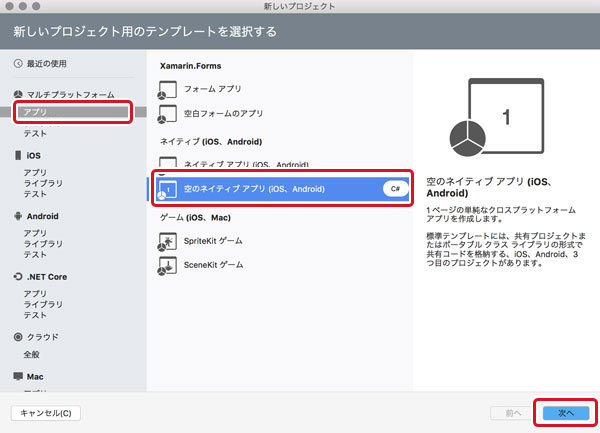
マルチプラットフォーム>アプリ>ネイティブ から
「空のネイティブアプリ(iOS、Android)」のほうを選択します。

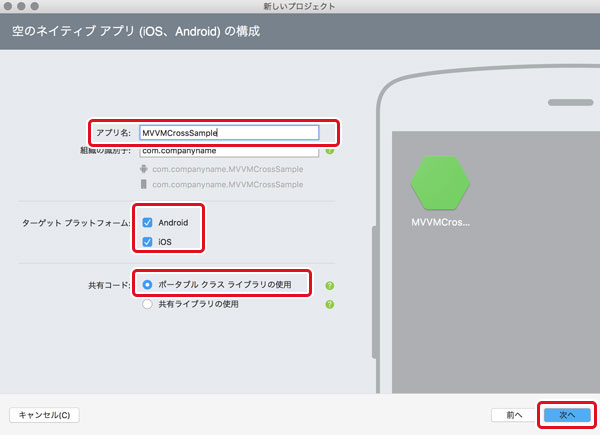
アプリ名でソリューションのファイル名?を入力します。
「MVVMCrossSample」としてみました。
MVVMCrossを使う場合は必ずポータブルクラスライブラリ(PCL)を選択します。

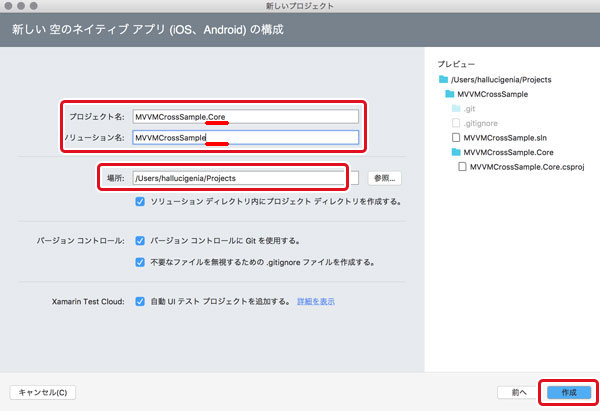
プロジェクト名とソリューション名を入力します。
MVVMCrossではPCLに「.Core」が付いているものとしてインストールされるとのことなので、それに合わせて命名します。(ここで忘れてもあとで変更は可能ですし、合わせなくても数カ所修正すれば動くようです)

1.プロジェクト名の後ろに「.Core」を入力する
2.ソリューション名の後ろに自動入力された「.Core」を削除する
3.作成場所を選択する
サンプルなので、UIテストのチェックはずせばよかったかも。
「作成」ボタンを押すと、ファイルが作成されます。
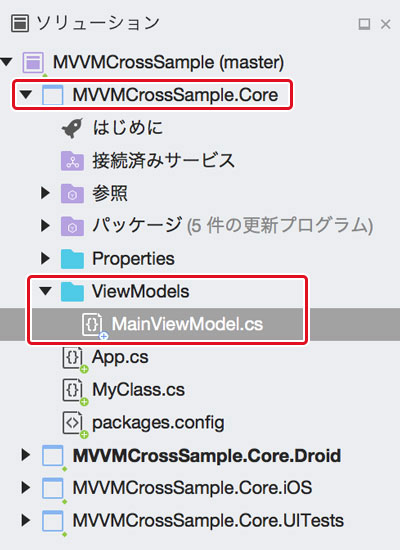
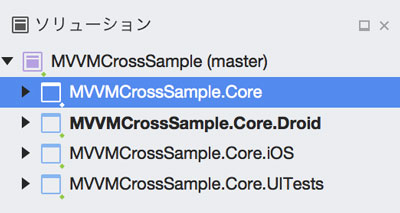
↓この段階でのプロジェクトの状態です

一番上の紫のアイコン:ソリューション
青い四角のアイコン:プロジェクト
〜.Core:共通で使うプロジェクト
〜.Droid:Android用プロジェクト。画面とか
〜.iOS:iOS用プロジェクト。画面とか
〜.UITests:テスト用プロジェクト
アイコンはWindows版の方が見やすいです…
ビルドしてシミュレーターで実行してみる(Android)
ウィンドウの左上にある三角ボタンで、ビルド+実行ができます。

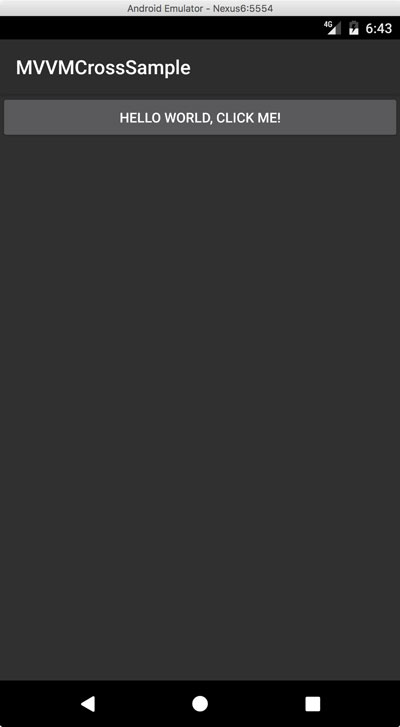
Androidエミュレータが立ち上がり(少し時間がかかります)、
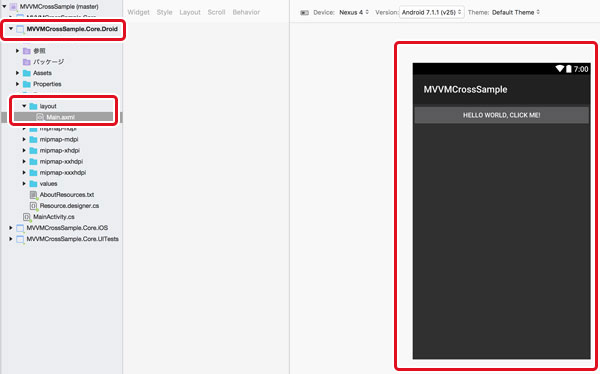
VisualStudioが用意したAndroid用の初期画面(HelloWorld)が表示されます。

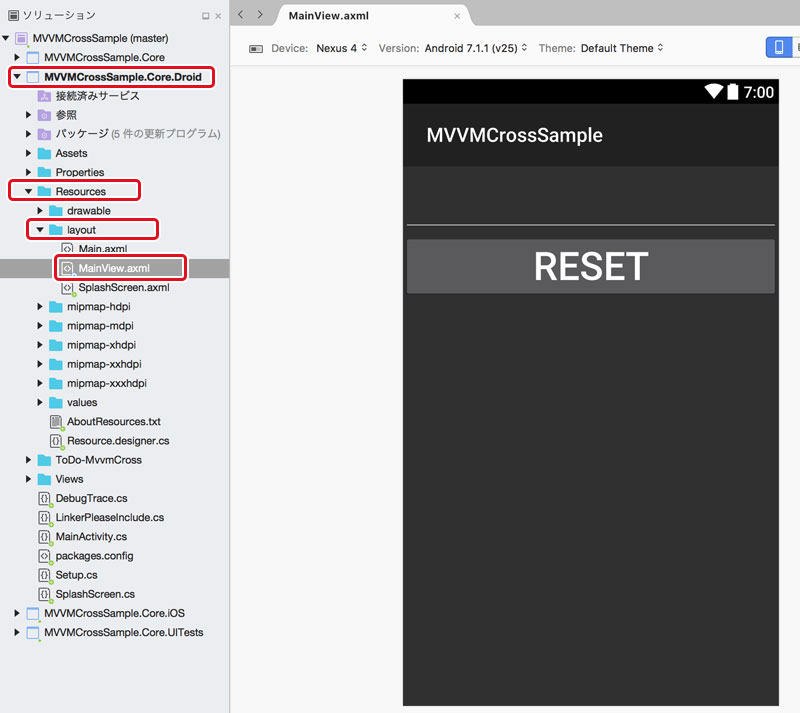
この画面のファイルは、Android用のプロジェクト「MVVMCrossSample.Core.Droid」の
Resources>layout>Main.axml
です。ダブルクリックすると、デザイナーモードでファイルが開きます。

ビルドしてシミュレーターで実行してみる(iOS)
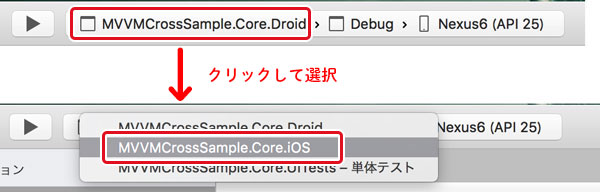
スタートアッププロジェクトをiOSに変更する。

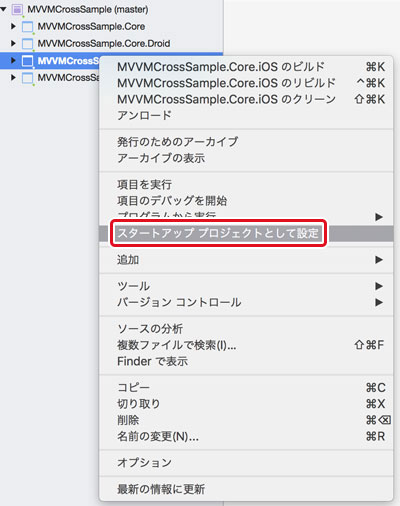
または、スタートアッププロジェクトに設定したいプロジェクト名の上で右クリックして「スタートアッププロジェクトとして設定」を選択します。

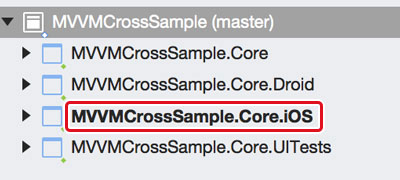
スタートアッププロジェクトは太字になっています。

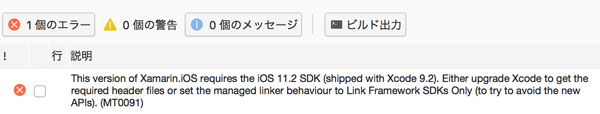
エラーが出た場合ですが…
VSとXcodeのバージョンの足並みが揃っていないと以下のようなエラーが出ます。

今回はXcodeを最新にアップデートして、iOSのSDKを更新しました。

↑Xcodeアップデート後に、一度起動することで更新がインストールされます。Xcodeを一度起動しましょー(´・ω・`)
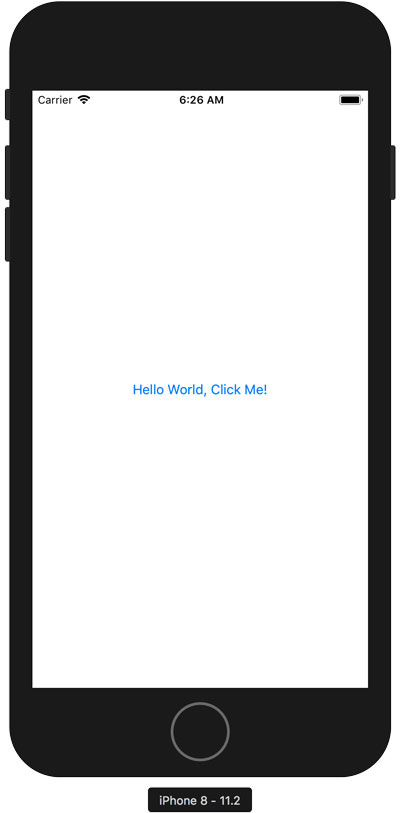
VisualStudioに戻り、iOSのほうを実行してみます。
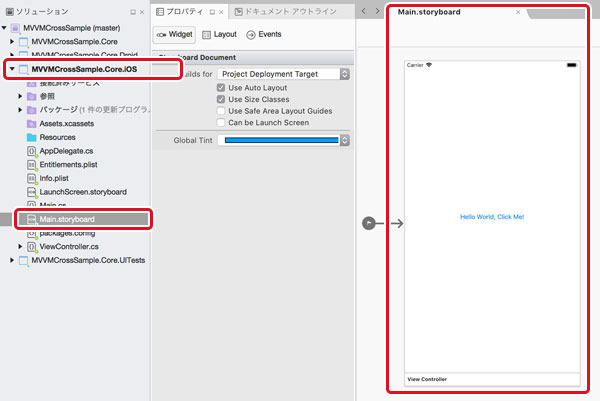
VisualStudioが用意したiOS用の初期画面(HelloWorld)が表示されます。

画面はiOSプロジェクトのMain.storyboardにあります。ダブルクリックするとデザイナーが開きます。

ここまでは素のXamarinのみです。
次からはMVVMCrossをインストールしていきます。
MVVMCrossのパッケージをインストール
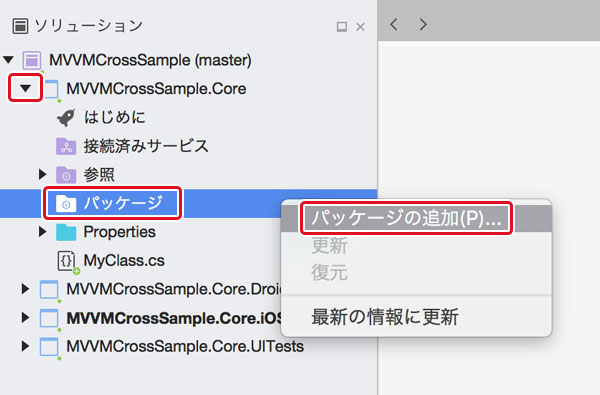
VSMac版だと、ソリューションにパッケージ追加ができないようで悩みました。結局プロジェクトごとに個別にインストールしました。
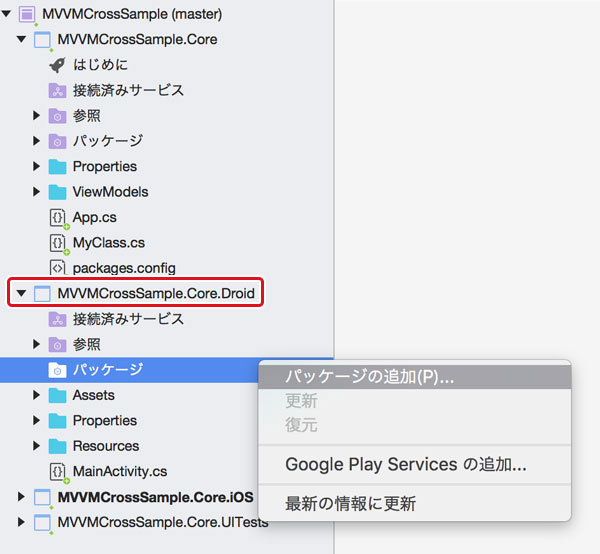
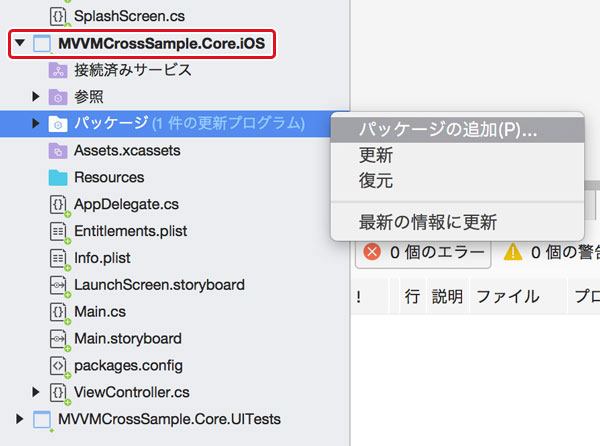
共通プロジェクト、iOS、Androidの3つにインストールしていきます。
パッケージで右クリック>「パッケージの追加」

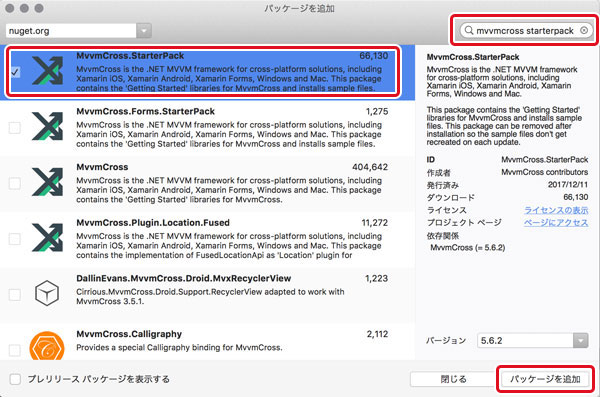
MVVMCross.StarterPackをインストールします。
「mvvmcross starterpack」を入力して検索します。一字でも入力ミスがあるとヒットしてきませんので(シビアすぎぃ)、出てこないときはコピペで検索してみてください…
Formsじゃなくて、今回はネイティブです。

「パッケージを追加」ボタンを押します。

追加されます。


ビルドしてシミュレーターで実行してみる(iOS)
エラーを修正する
ビルドするとiOSのプロジェクトでビルドエラーが出ると思います。
エラーを修正します。
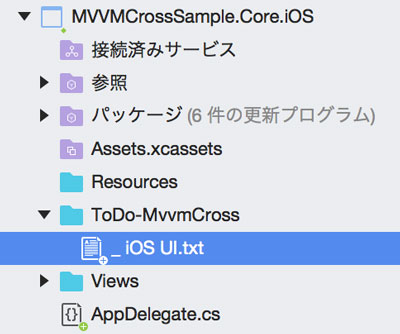
何をするかはToDo-MvvmCross>_ iOS UI.txtに書いてあります。

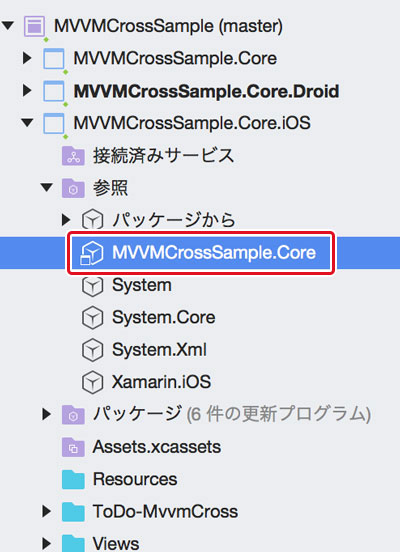
1. Core PCLプロジェクトへの参照を追加する
↓最初から追加されていたようなので、特に作業なし。

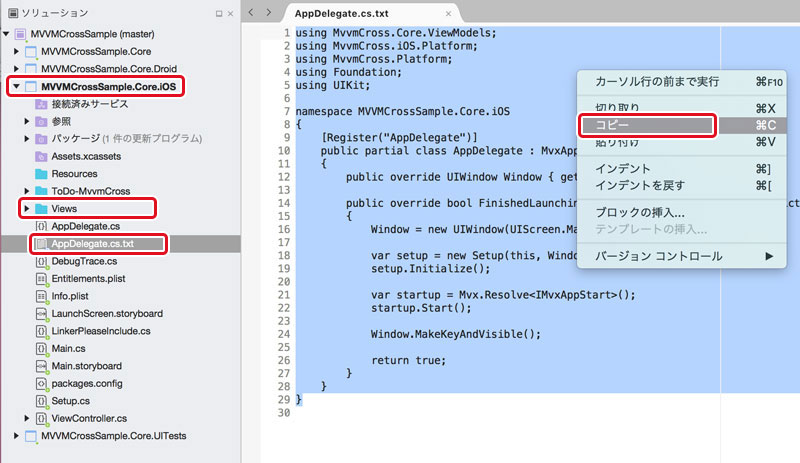
2. AppDelegate.csを変更する
AppDelegate.cs.txtをダブルクリックで開きます。
内容を全選択して、コピーします。

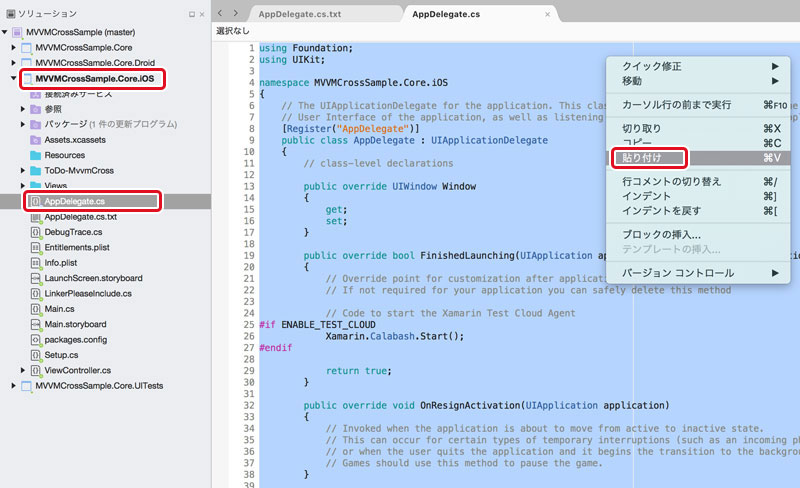
AppDelegate.csをダブルクリックで開きます。
全選択して貼り付け(上書き)します。

実行する
左上の三角ボタンで実行します。
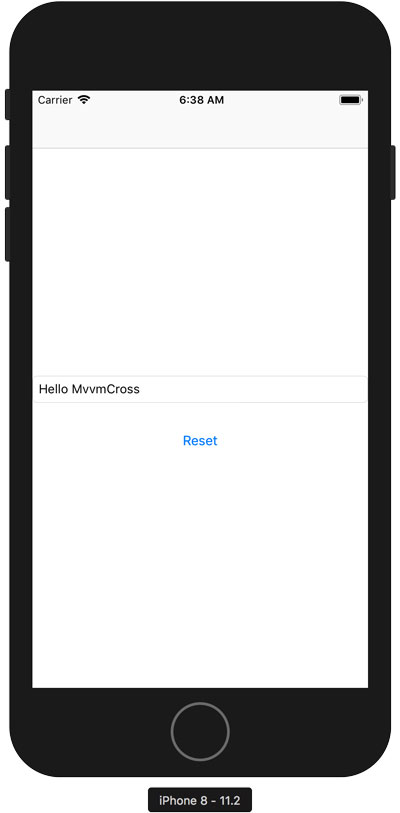
MVVMCrossが用意したiOS用の初期画面が表示されます。

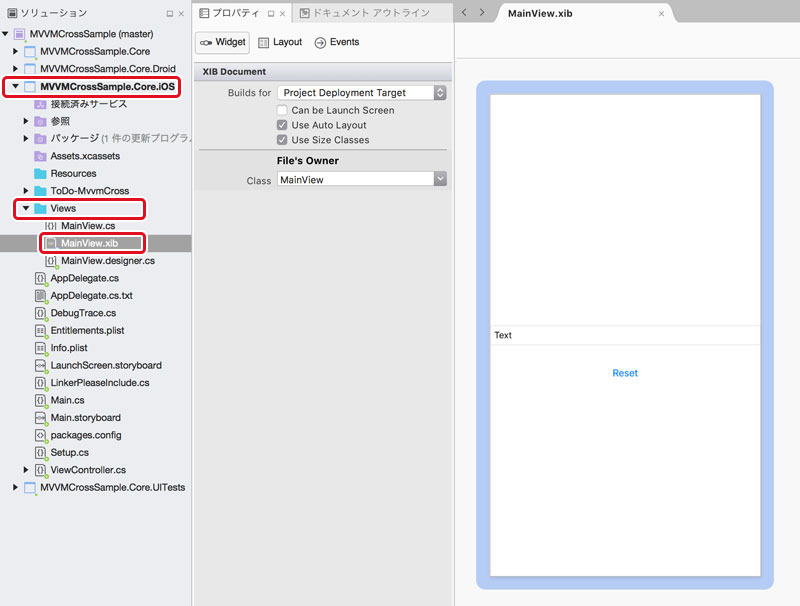
この画面は、Views>MainView.xibにあります。

サンプルでは.xibファイルが使われていますが、ストーリーボードも使えます。
ビルドしてシミュレーターで実行してみる(Android)
ファイルを修正する
このまま実行してもエラーは出ませんが、MVVMCrossが用意した画面が表示されませんので、修正します。
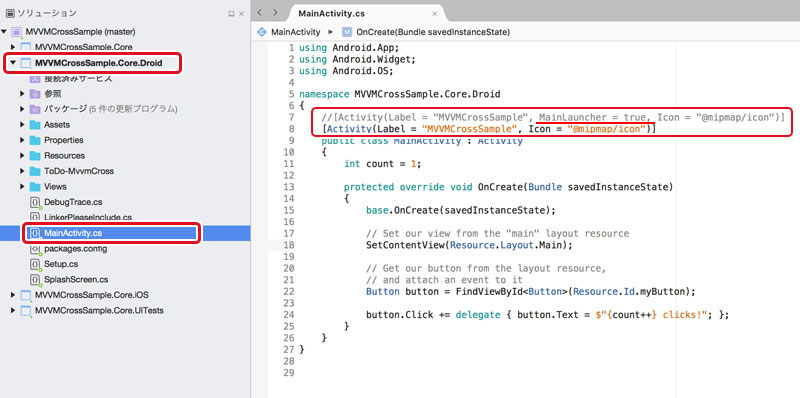
MainActivity.csに「MainLauncher = true」があると初回起動時に表示されてしまいます。
MainLauncherの指定を削除するか、

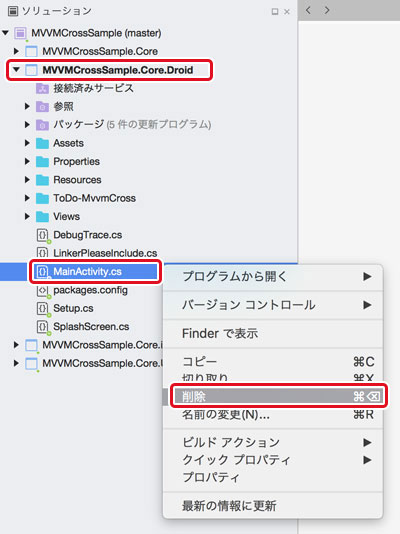
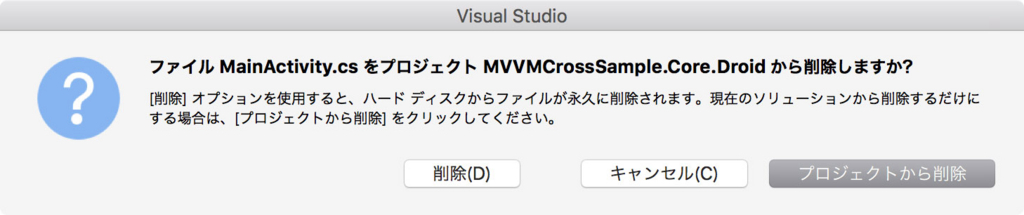
MainActivity.csを削除またはプロジェクトから除外します。
forMacでは「プロジェクトから除外」という名称じゃないようです。


削除:ゴミ箱へ移動?
プロジェクトから削除:プロジェクトから除外して、ファイルは残す
実行する
スタートアッププロジェクトをAndroidに変更します。
左上の三角ボタンで実行します。
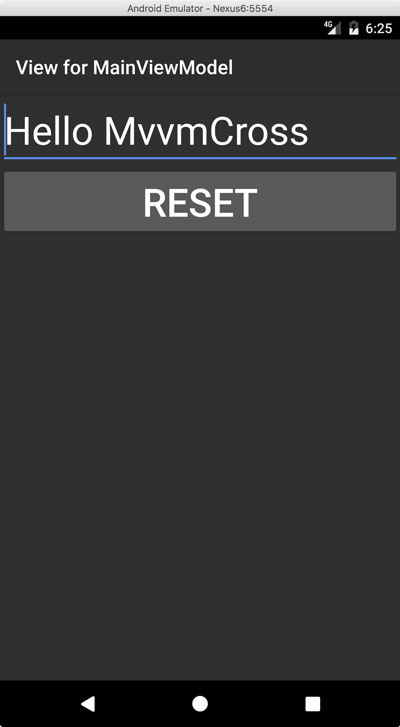
MVVMCrossが用意したAndroid用の初期画面が表示されます。


プチ解説
リセットボタンを押したときの処理は、iOS・Android共通で使用するプロジェクト「MVVMCrossSample.Core」のViewModels>MainViewModel.csで記述されています。